Post details
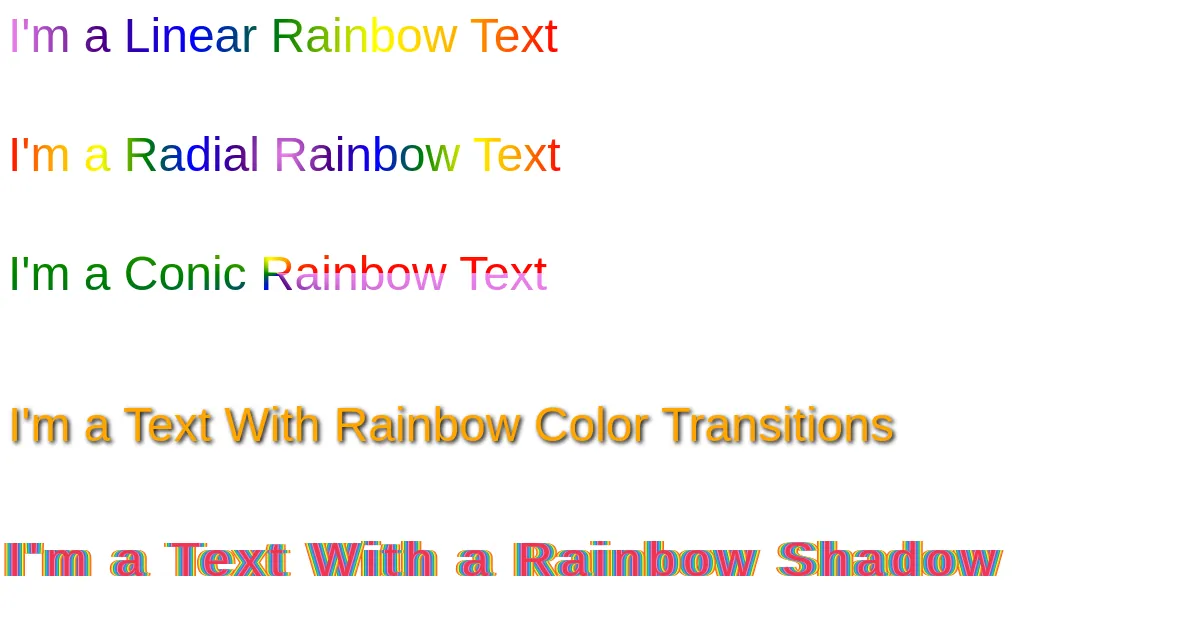
.example-demo {text-align: center;} In this article, we’ll talk about what is a Rainbow text and demonstrate building one through a basic example. If you are interested in generating code for text with any gradient color, check out our CSS Text Gradient Generator tool.